Gimp — простая нарезка и сжатие картинок
Для подготовки материалов на свой сайт многим вебмастерам приходится искать картинки в интернете. Иногда их приходится сжимать и нарезать под нужный размер. В этой статье как раз и пойдет речь о том, как нарезать и сжать картинку для публикации ее на сайте. Итак, у нас есть картинка размером 599 на 422 пикселя и весом в 267 килобайт. Вес слишком тяжел, да и размер нужен поменьше. Открываем ее в Gimp и выбираем в меню «Изображение» пункт «Размер изображения».
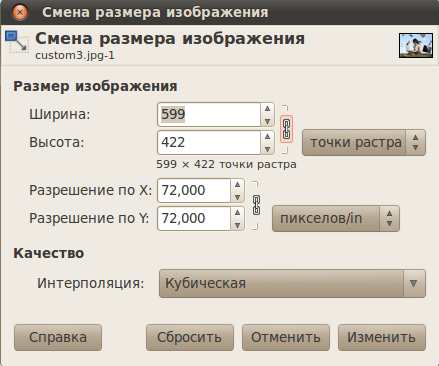
Открывается окно, где вы сможете изменить размер изображения. Обратите внимание на кнопку в виде участка цепи. Если она в активном положении, то будет следующий эффект. Меняем один параметр и нажимаем enter, и второй размер будет изменен пропорционально тоже. Если сделать кнопку неактивной, то пропорции изображения сохраняться не будут. После установки нужных размеров — нажимаем кнопку «Изменить».
Размер изображения поменяли, осталось теперь его сохранить и сжать. Выбираем пункт в меню «Файл — Сохранить как». Меню не представляет ничего интересного, только хочу обратить внимание на раскрывающийся список внизу «Выберите тип файла». Изначально он закрыт, но если нажать на плюсик (спойлер) он откроется. В данном случае нам нужно сжать изображение, причем выбрать его размер, поэтому выбираем «Jpeg image».
Далее мы видим окно «Сохранить как JPEG». Если вы поставите галочку на пункте «просмотр в окне изображения», то вы сможете видеть размер файла после сохранения. Перемещая ползунок вправо/влево можно добиться нужного размера файла и его качества.

Об авторе